
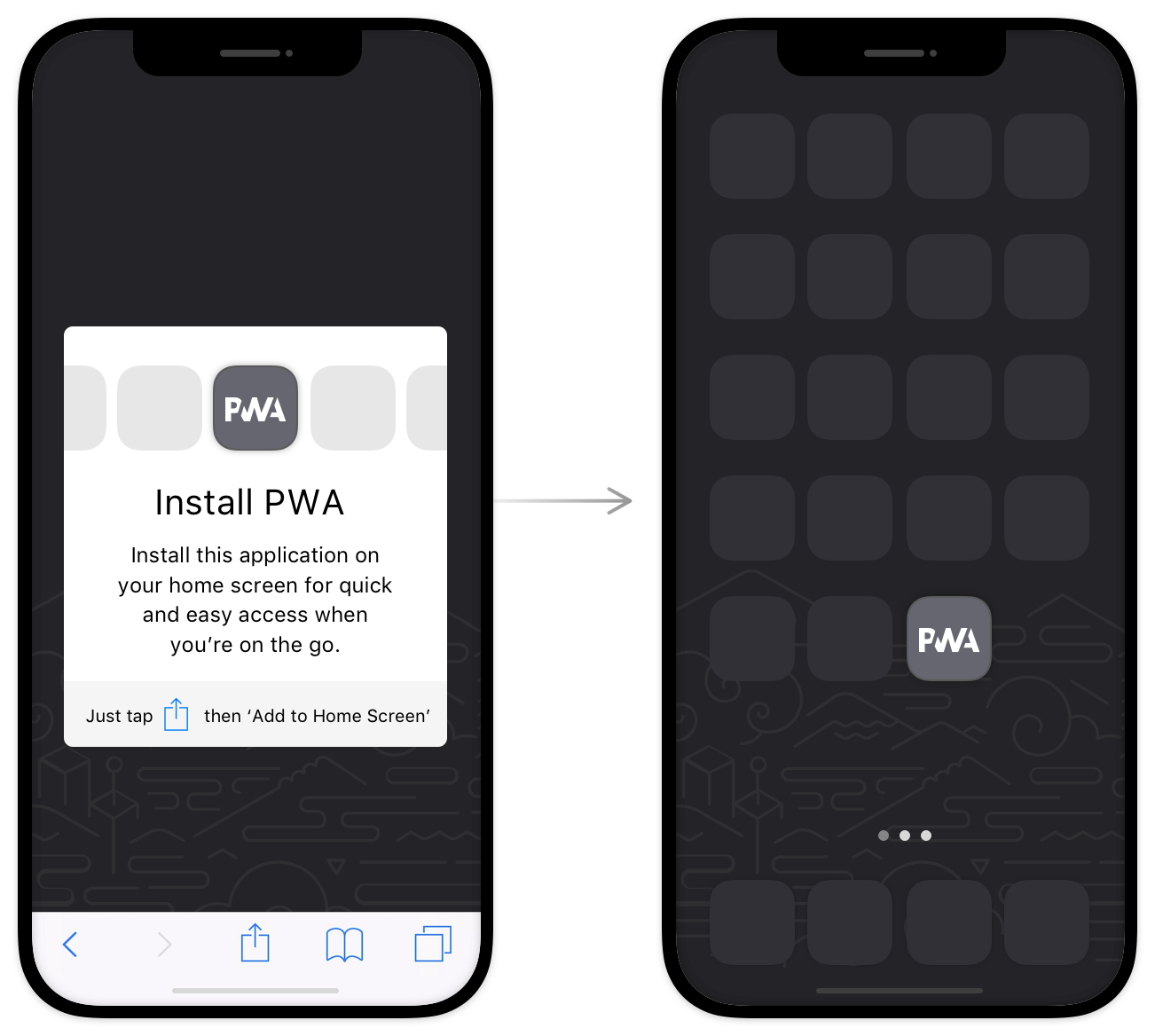
Progressive web apps (or PWAs) enable websites to function more like native mobile apps in exchange for some flexibility. You get native mobile app functionality (or close to it) without all the overhead of app store approvals and tons of platform-specific native code. Users can install a progressive web app to their home screen and launch it just like a native app. However, the app is launched into a pseudo-app frame that has some restrictions and only allows access to pages that are sub-paths of the initial path of...