When you sign into Heroku from your browser, you’re in the Heroku Dashboard. Dashboard is a personalized, interactive command center for all of your apps on Heroku. It provides simple visibility and management for app status, activity, resources, add-ons, collaborators, and other critical aspects of your app. You can also use it to manage all information about your Heroku account – from SSH keys to past invoices. In this post, we take a quick tour through Dashboard and some of its recent new features, including production check and notifications.
Everything About Your Apps
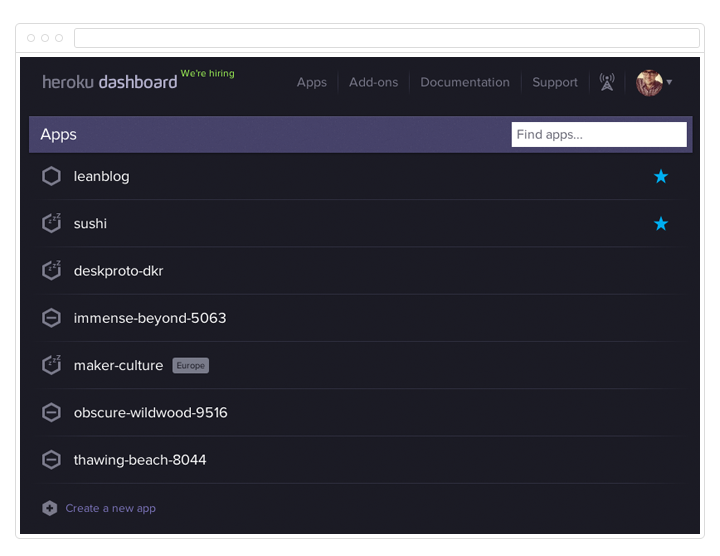
The first thing you'll see when you log in to Dashboard is the Apps page. Here, you can see a full list of all the apps you own or are a collaborator on – whether you have just one app or a whole portfolio you are working on. If there are pending collaboration requests, such as a request to transfer your app, that will appear as well.

Use the search bar to easily locate a particular app in a long list. Favorite an app by clicking on the star – it will appear at the top of your list for easy access.
The app icons next to each of the app names provide additional information about your app, such as if it isn’t currently running, or if the app is sleeping (apps with one dyno will “sleep” after one hour without any web traffic).
You can also create an app directly from Dashboard. Simply click on "Create a New App", enter the app name (or let us pick one for you) and pick the region you want the app to live in. You'll get a remote Git repository to push code to and a unique URL on Heroku, just as if you'd used heroku create from the CLI.

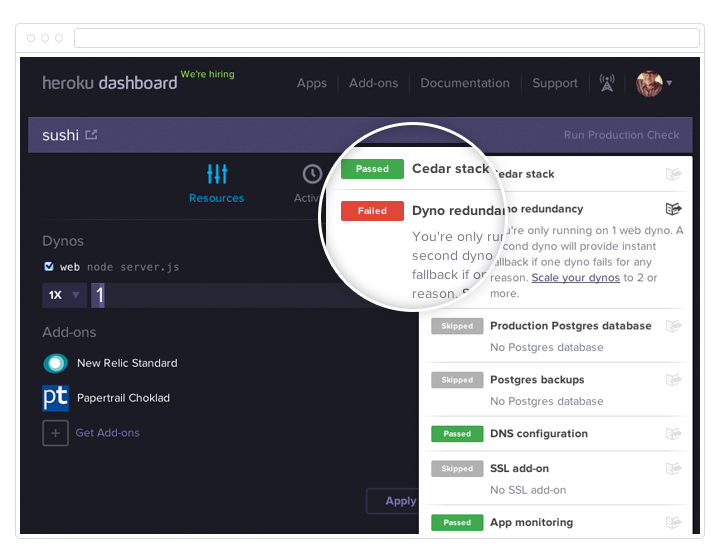
Dashboard also lets you drill into each app for more detailed visibility and management. Just click into the app on the apps list, and get a control panel for its resources, activity, collaborators and settings.

Resources will show you dynos your app is consuming, as well as their process type, be it worker, web, queue or something else. You can even scale dynos directly from the interface. View all add-ons in use by the app, or add even more add-ons through the interface. Under Activity, see all releases made to your application, who made them, and when, to get immediate insight into recent changes. You can even use the Dashboard to rollback to a previous release in the event of a bad deploy. Collaborators will show you everyone who is a collaborator on the app, and even let you add additional collaborators. Finally, in Settings, set custom domains, find out the repo size, and see critical information about your app including its Git URL and region.

Production Check and Notifications
We've been working hard at bringing more awesome functionality into Dashboard. The two newest features are production check and notifications center.
Once you're viewing an app in Dashboard, use production check to run a series of tests on your app that we recommend for maintaining and monitoring availability – such as appropriate DNS configuration, dyno redundancy, and app and log monitoring.

The Notifications Center is in the top right of your dashboard and delivers events that are relevant to you and your app - like new platform defaults, changes in add-on state, and modifications to billing.

Account Information
Finally, the Account section, which you can access through the dropdown menu on your user icon, lets you see and change lots of relevant account information – from basics like your password, name and email, to billing information, current usage and previous invoices. You can also use the settings section to add SSH keys, and to see all 3rd party applications built on the Heroku Platform API that have access to your account. You can revoke them right from the interface if you decide to revoke access.

Feedback and Feature Requests
Curious about new things we're working on for Dashboard? Join our beta program to get early access and provide feedback.